スマホサイトをプレビュー(表示確認)する際に便利なChromeのDeveloper Toolsのエミュレーター

ウェブページを制作するときに、ページがブラウザでどのように表示されるかブラウザでチェックしながら作成していきます。スマートフォン用ウェブページの場合は、PCのブラウザの横幅を狭くして、表示チェックをしたりすることがありますが、もう少し精度を高くしたいなどの不満がありました。
しかし、今使っているChromeの「Developer Tools」にとても便利なプレビューができるエミュレーターが付いていたのです。
Chrome Developer Toolsを開く
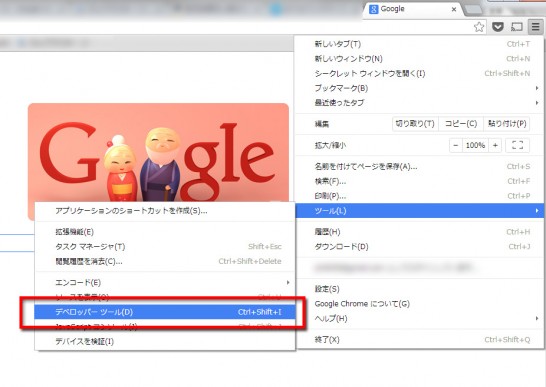
Chrome Developer Toolsを開くには、まず右上のメニュー(三本線)→ツール→Developer Toolsをクリック。

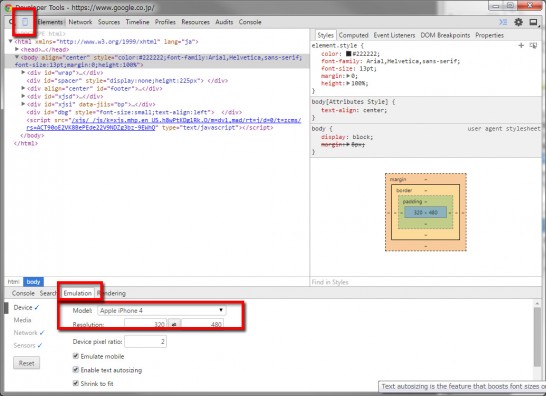
次にDeveloper Toolsの左上のスマートフォンアイコンをクリック。
「emulation」タブをクリックして、modelを選択。

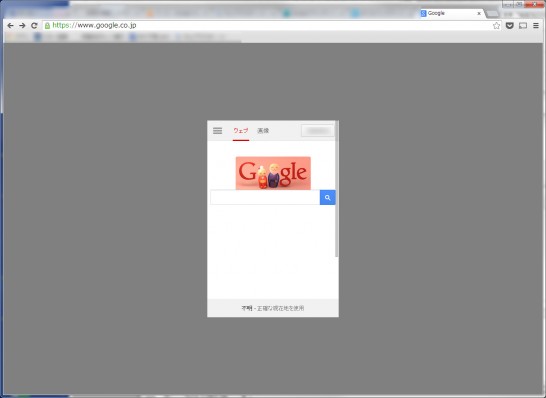
ページを更新すると以下のような画面になってそれぞれのデバイスごとの画面の大きさになります。

このChromeのDeveloper Toolsのエミュレーターを使えば、ほかのサイトに行ったり、別のツールを使う必要もないので、大変便利です。
この記事を書いた人
最近書いた記事
sponsored link
関連記事
記事はありませんでした
sponsored link




















