【まずはこれから】サイト分析で問題点を発見するアクセス解析(Googleアナリティクス)の導入

とりあえず、自社のサイトを立ち上げた。いきなり、サイトの運用担当になったけど何から手をつけていいかよくわからない。サイトへの集客ってどうすればいいんだろうとなどなど、これからサイトを運用して行かなくてはいけない上で、わからないことややらなくてはいけないことは山ほどあるのですが、最初のステップとしてアクセス解析ツールの導入からはじめてみてはいかがでしょうか。
目次
Googleアナリティクスの導入してサイトを運用する準備を始めましょう

それでは、Googleアナリティクスを導入して行きます。まずはGoogleアナリティクスを導入しましょう。これから、色々なサイトを改善していくにあたって、やったことが本当に正解だったかどうか判断するためには、なんらか指標が必要なのですが、その判断材料として、アクセス解析ツールの「Googleアナリティクス」を使います。Googleアナリティクスは、無料のアクセス解析ツールで大規模サイトでも導入が可能なため、非常に多くの会社で使われているアクセス解析ツールの決定版です。
アクセス解析ツールは、どのように使って行くものなのか
たとえば、サイトのタイトルを変更した結果、アクセスが増えたのか減ったのか、増えたとしたら、どのようなユーザーが増えたのかなどを調べるのに使用します。サイトを運用するに当たっては自社サイトがどのような健康状態かを把握している必要があり、それをチェックするのがアクセス解析ツールです。アクセス解析ツールで常に健康状態を把握していれば、どこかが悪くなったときでも対応策を練りやすくなります。
日々のアクセスが増えた、減ったを確認するだけでなく、見てもらいたいページがどのように閲覧されているか、問い合わせフォームにはサイト内をどのように回遊してたどり着いているかなど、チェックします。そのためには目標を決めておくがポイントになります。目標とは、問い合わせ件数だったり、予約数だったり、会社の利益に貢献できるような指標です。目標となる指標を設定すると、サイト内でどこのページが重要になってくるかなど見えてくるものが増えてきます。見えるものが増えてくると問題点も浮き彫りとなってくるので、対応策を考えられるようになってきます。
Googleアナリティクスの導入の手順
それでは早速Googleアナリティクスを導入してみましょう。
Googleアナリティクスのアクセスする

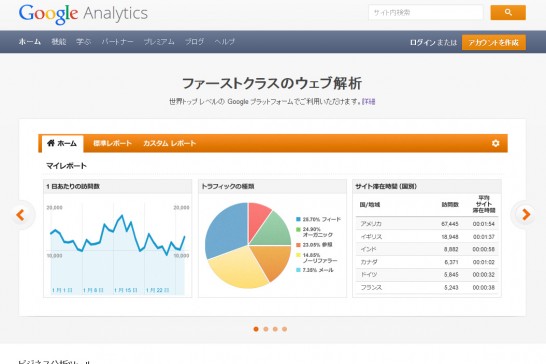
まずは、「Google アナリティクス公式サイト」にアクセスします。

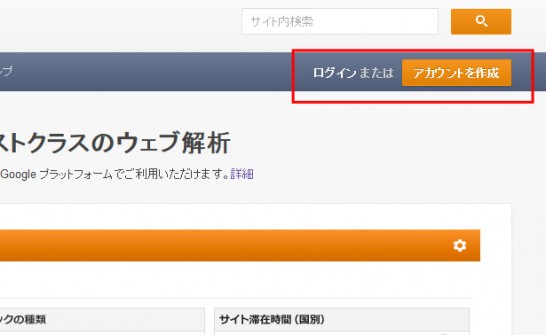
ページ右上の「ログイン」するまたは、「アカウントを作成」を選びます。Googleのアカウントをもっていない方は、アカウント作成からGoogleの新規アカウントを作成してください。
ログインをして設定を行う
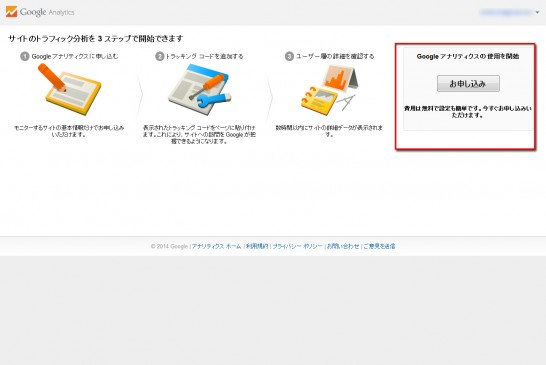
アナリティクスにログインしたら右側の「お申し込み」をクリックします。
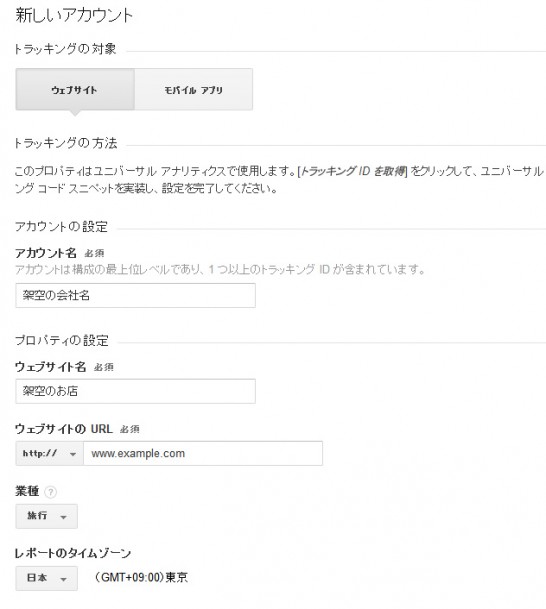
「アカウント名」には任意の名前を入力しましょう。ここでは「架空の会社名」としておきます。「ウェブサイト名」「ウェブサイトURL」には解析対象のサイトの情報をそれぞれ入力します。ここでは、「ウェブサイト名」を「架空のお店」、「URL」を「http://www.example.com」とします。
「業種」をひとつプルダウンメニューから選ぶ。「レポートのタイムゾーン」は解析したいサイトが、どこの国のタイムゾーンで解析するかを指定します。国名のプルダウンから日本を選択すると、右側のタイムゾーンも自動的に設定されます。
次に、「データ共有」設定ですが、Google内のほかのサービスと連携するかを問われています。それぞれの内容をよく読んで、必要ないと思ったものはチェックボックスをはずしましょう。通常は、すべてチェックが入ったままで問題ありません。

すべてを入力完了したら「トラッキングIDを取得」をクリックします。「Googleアナリティクス利用規約」が表示されますので、よく読んで「同意する」をクリックします。
タグをサイトに埋め込む
同意をしたあとに、以下の画面に遷移します。
トラッキングコードを取得します。コードをサイト内のすべてのページに貼りましょう。どこに貼ればよいか特に書いていませんが、</head>の直上くらいに記述しておきましょう。下のコードはサンプルです。「UA-XXXXXXXX-1」の部分は、個々の解析対象ごとに異なりますので、「トラッキングIDを取得」のところで全文をきちんとコピーしてきてください。
[html]
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>架空のお店公式サイト</title>
<meta name="keywords" content="キーワード" />
<meta name="description" content="サイトの説明文" />
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXXXXX-1’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
</head>
[/html]
設定がうまくいってるか確認しましょう
サイトにトラッキングコードを埋め込んだら、早速Googleアナリティクスで確認しましょう。
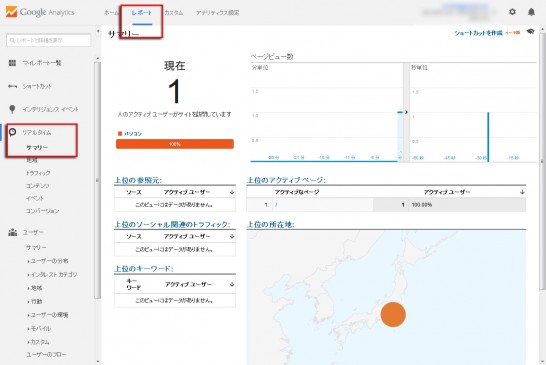
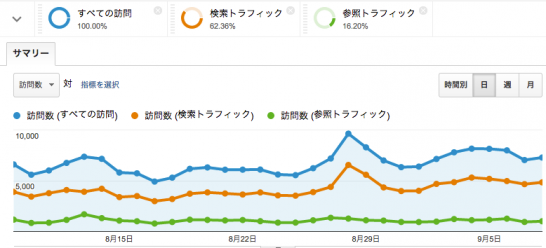
まずは、タグを埋め込んだサイトにアクセスします。次に、Googleアナリティクスで「レポート」→「リアルタイム」→「サマリー」の順にクリックして、自分のアクセスがきちんと反映されているかどうか確認しましょう。
まとめ
導入したら1週間程度そのまま様子を見ましょう。サイト運用ではPDCA(計画→実践→評価→改善)サイクルでサイトの価値を高めて行きます。一番やりやすい期間ですと1週間単位くらいで、前々週と比較して前週はどうだったかチェックして、今週中にサイトでおこなう施策を決めて、来週実施する。このサイクルを続けていけるとサイトは、どんどん成長して行きます。
1週間単位の次は、前々月と前月の比較や前年7月と今年7月など、どこかと比較して分析すると、問題点がみつけやすくなります。
この記事を書いた人
最近書いた記事
sponsored link
関連記事
-

-
タグ管理の第一歩!Gooleタグマネージャ(GTM)でユニバーサルアナリティクスを設定する方法
自社サイトのアクセス状況の分析にはGoogleアナリティクスなどのアクセス解析を使用している
-

-
Googleアナリティクスで自分のアクセスを計測させないためのツール-Chrome拡張機能「Block Yourself from Analytics」
Googleアナリティクスを使っていて、自社からのアクセスを計測しないようにしたい。しかもそ
-

-
Googleアナリティクスにプロパティを追加する方法と「アカウント」「プロパティ」「ビュー」の役割について
自社サイトのほかにもブログやネットショップを運用している場合には、そちらのサイトでもサイト解
-

-
Googleタグマネージャでイベントトラッキングを取得する際の設定方法
いままでGoogleアナリティクス(GA)でアクセス解析をしていて、イベントトラッキングのタ
-

-
Web担当者がオススメするサイト運用に役立つツール28選
自社のウェブサイト管理を任されている方には、おすすめのツールをご紹介します。実際に、私が使ってい
sponsored link