Googleアナリティクスで自分のアクセスを計測させないためのツール-Chrome拡張機能「Block Yourself from Analytics」
公開日:
:
Webサイト運用, 分析 Googleアナリティクス, ブラウザ拡張機能, 設定

Googleアナリティクスを使っていて、自社からのアクセスを計測しないようにしたい。しかもそれは固定のグローバルIPアドレスだった場合はアナリティクスの設定画面のフィルタから自社のグローバルIPアドレスを除外設定すればよいのですが、インターネットに接続するたびにグローバルIPアドレスが変更になるようなネット環境の場合には、対応が難しいのですが、ウェブブラウザ「Chrome」の拡張機能を使えば、自分のアクセスを計測しないようにすることができます。
目次
ウェブブラウザ「Chrome」について
モダンブラウザとは
一般的なウェブブラウザといえば「Internet Explorer」かと思いますが、そのほかにも「firefox」や「Chrome」などのウェブブラウザがあります。これらのウェブブラウザは、どのような環境でも同じように表示される基準となる「Web標準」に準拠したウェブブラウザで総称して「モダンブラウザ」と呼びます。その中で、「Chrome」はGoogleが開発したウェブブラウザで、今ではかなり信頼度が高くウェブ制作に従事している人のほとんどが使用しています。
Chromeについて
「Chrome」には、拡張機能がありブラウザに新機能を追加したり、サイトの機能を変更することができます。拡張機能には無料のものと有料のものがありますが、ほどんとが無料のものですので、お気に入りの拡張機能を見つけてみましょう。今回の「Block Yourself from Analytics」もChromeの拡張機能で無料で配布されています。
Chrome拡張機能「Block Yourself from Analytics」とは
「Block Yourself from Analytics」は、ウェブブラウザ側で判断して、Googleアナリティクスへのセッションの受け渡しを切断します。グローバルIPアドレスが、インターネットへ接続するたびに変更になるような環境でも使える拡張機能です。
「Block Yourself from Analytics」の導入方法
STEP1:Chromeストアで「Block Yourself from Analytics」を探す。
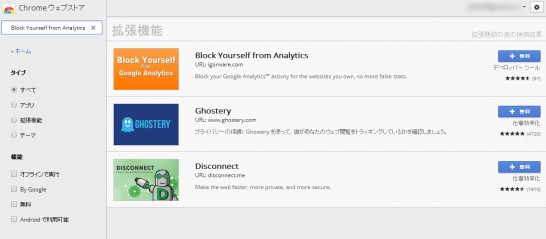
「Block Yourself from Analytics」は「chromeウェブストア」でダウンロードできます。「chromeウェブストア」にアクセスして「Block Yourself from Analytics」を検索します。
STEP2:「Block Yourself from Analytics」を選択する。
「Block Yourself from Analytics」の右側の「無料」をクリックします。
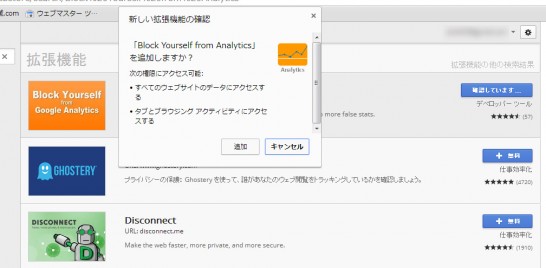
STEP3:「Block Yourself from Analytics」をダウンロードする。
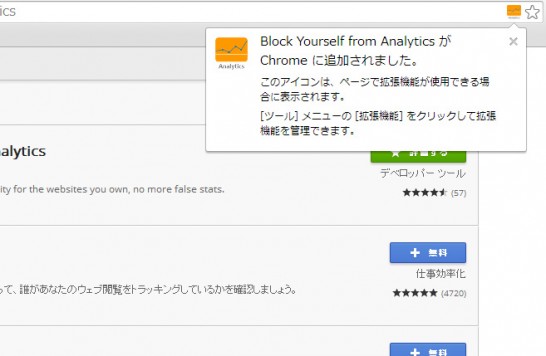
STEP4:「Block Yourself from Analytics」をインストールする。
「Block Yourself from Analytics」の設定方法
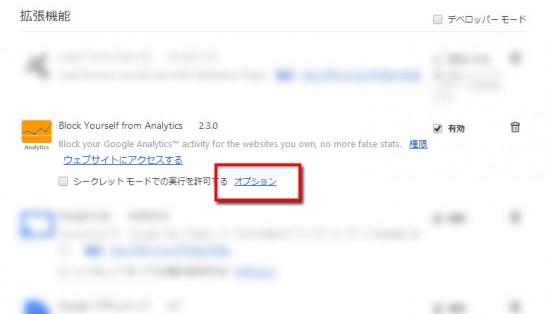
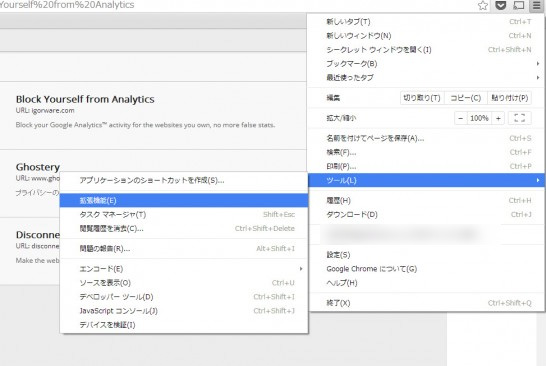
STEP1:Chrome拡張機能一覧ページを開く。

Chromeブラウザの右上の三本線をクリックして、「ツール」→「拡張機能」をクリックします。
STEP2:「Block Yourself from Analytics」を開く。
「Block Yourself from Analytics」のオプションをクリックします。
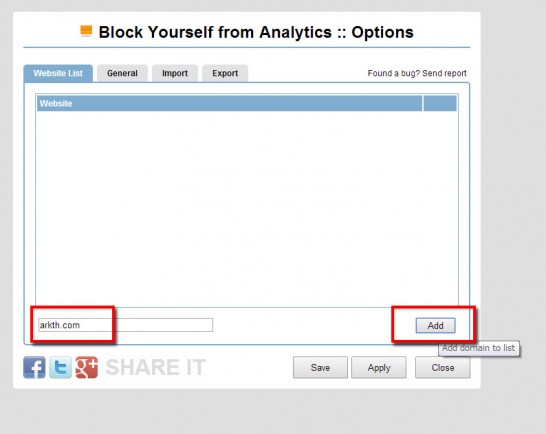
STEP3:「Block Yourself from Analytics」に自分のサイトを登録する。
サイトのURLを入力して、「add」をクリック。
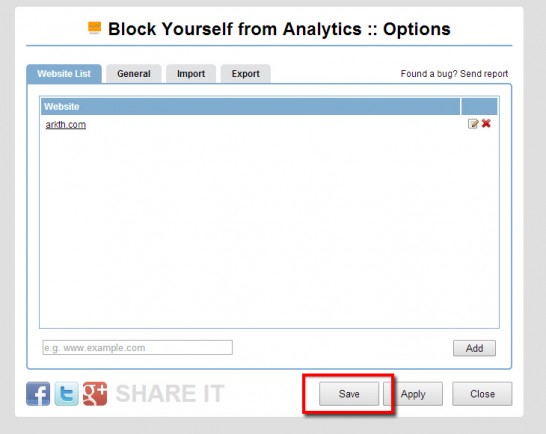
STEP4:設定内容を保存する。
最後に「save」をクリックして設定完了。
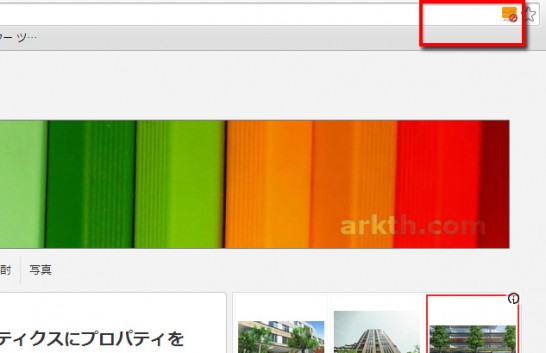
STEP5:設定されているかを確認する。
ブロックしたサイトにアクセスして、アドレスバーに図のようなアイコンが付いていれば設定成功です。
まとめ
Googleアナリティクスで分析を行う際は、なるべく邪魔な要素を取り除いておきましょう。自社サイトの場合は、社内だけでなく、取引先やパートナー企業さんなども多く閲覧します。これらのサイト訪問者は、分析対象としたいユーザーではありません。サイト分析では、どのようなユーザーがサイトに訪問していて、その人たちがどのようなページを見ていっているかを掘り下げて分析して行きますので、そのためにも、計測対象の訪問者の精度を上げておくことも大切になります。
この記事を書いた人
最近書いた記事
sponsored link
関連記事
-

-
【まずはこれから】サイト分析で問題点を発見するアクセス解析(Googleアナリティクス)の導入
とりあえず、自社のサイトを立ち上げた。いきなり、サイトの運用担当になったけど何から手をつけて
-

-
Googleアナリティクスにプロパティを追加する方法と「アカウント」「プロパティ」「ビュー」の役割について
自社サイトのほかにもブログやネットショップを運用している場合には、そちらのサイトでもサイト解
-

-
Web担当者がオススメするサイト運用に役立つツール28選
自社のウェブサイト管理を任されている方には、おすすめのツールをご紹介します。実際に、私が使ってい
-

-
Googleタグマネージャでイベントトラッキングを取得する際の設定方法
いままでGoogleアナリティクス(GA)でアクセス解析をしていて、イベントトラッキングのタ
-

-
タグ管理の第一歩!Gooleタグマネージャ(GTM)でユニバーサルアナリティクスを設定する方法
自社サイトのアクセス状況の分析にはGoogleアナリティクスなどのアクセス解析を使用している
sponsored link