Web担当者がオススメするサイト運用に役立つツール28選

自社のウェブサイト管理を任されている方には、おすすめのツールをご紹介します。実際に、私が使っているツールばかりですので、みなさんにも使えるものがいくつかあると思います。
目次
進行管理に使っているツール
公開スケジュールの管理「サイボウズLive」

私が管理しているサイトでは、ページの公開スケジュールがコロコロかわるので、ページの公開日だけを管理しています。無料で300人まで使えるので、オススメ。PCでもスマホでも見れるし、その日のスケジュールを朝にメールを送信する設定にするので、作業漏れも少なくなる。複数のサイトを管理しているので、サイトごとにグループを作って、イベント(月表示)でスケジュール管理。
大きな案件のときのプロジェクト管理「backlog」

ウェブサイトリニューアルなど大きな案件のときは、backlogで管理しています。ガントチャートで進行を管理するのが主な目的です。
サイト分析で使っているツール
アクセス解析「Google アナリティクス」

Google アナリティクス公式サイト – ウェブ解析とレポート機能 – Google アナリティクス
説明するまでもなくサイト解析には「Googleアナリティクス」です。Googleアナリティクスがないとお仕事になりません。制作会社系の方の場合は、あまり使わないかもしれませんが、自社サイトを運営している方であれば、日々の流入元調査や公開したページのアクセス状況などを日常的に見てサイト改善に役立てていきましょう。
サイトがGoogleにどのように登録されているかを確認するツール「Google ウェブマスター ツール」

サイトがgoogleにどのようにインデックスされているかを確認するためのツールです。アナリティクスだけでは、検索結果のキーワードがGoogle以外のデータしか見れないので、ウェブマスターツールでチェックしています。アナリティクスと連携すると、より便利に使えるようになります。SEOの調整をするときにもまずはウェブマスターツールで確認ですね。
広告の効果測定用タグなどの管理に便利な「Google タグマネージャ」

Googleタグマネージャは、Googleアナリティクスタグを含めて、さまざまな「タグ」を管理するためのツールです。Yahooにもどうようのタグマネージャツールの提供がありますが、あちらはYahooに出稿をしていないと使えないのですが、Googleタグマネージャは誰でも使えます。広告のタグをいれてくれとか言われるとソースをいじって、FTPでページを公開してなど作業するのがめんどくさいor作業ミスが発生するリスクがあるのでタグマネージャーで管理すれば、ソースをいじることなくページにタグを追加できるので、リスク回避にも役立ちます。PV数従量課金のヒートマップなどのツールを使っているので、PVの状況を見ながらタグの出し入れをできるので重宝しています。
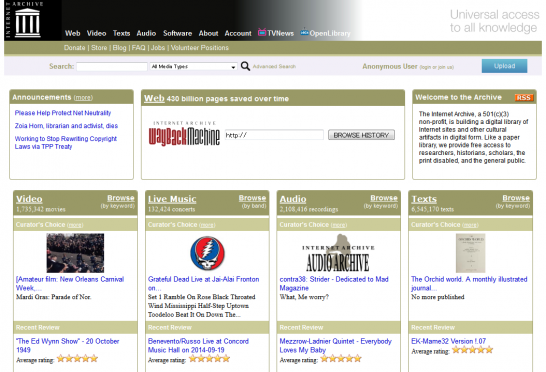
過去のサイトの状況がチェック可能な「Internet Archive」

自社のサイトの過去のページがどんな感じだったか思い出せないときに使います。
自社サイト・競合サイトのおおまかなサイトの状況をチェックする「SimilarWeb」

各サイトの現在の主な状況が確認できるツールです。あくま参考値としてみています。
サイトのSEOの状況をチェックツール「SEOTOOLS」

自社サイトのSEO面での状況を確認するためのツールです。ここでの結果をみて、すぐに何かするなどは特にないですが、たまにチェックして、「下がっているところがないか」などを見ています。
キーワード分析用の「 FerretPLUS(フェレットプラス)」

キーワード分析は、新しいコンテンツを制作するときなどに、必要になってきます。このサイトがあれば、表面的なことは一通りのことが調べられるのではないかと思っています。
出稿系キーワード分析用の「 Google AdWords キーワード プランナー」

Google AdWords: Keyword Planner
Google AdWords キーワード プランナーは、出稿されているキーワードの検索ボリュームなどを調査できるツールです。こちらも新しいコンテンツ作りのときには参考にしています。
ヒートマップ調査用ツール「ユーザーインサイト」

ページごとに、どこがクリックされているか、どこが熟読されているかなどわかるので、ページ構成の改善したいときには便利です。GoogleAnalyticsで直帰率・離脱率などと掛け合わせて分析すると捗ります。
タスク管理に使っているツール
個人的なタスク管理「iPhoneアプリのTodo」

Todo – The ORIGINAL To-Do Task List
タスクごとに、細かい設定が可能なToDo。複数のサイトを管理しているので、一覧ではサイトごとに分けている。コンテキストには、すぐやる、いつかやる、保留などと緊急度を設定。優先度が高くて緊急性の高いものから、ちゃっちゃと片付けるようにしています。
TodoだけだとPCから入力できないので、Toodledoも併用しています。

Toodledo : A productivity tool to manage your tasks, to-dos, notes, outlines and lists
頭の中のメモ帳「Evernote」

おもに会議の時のメモ帳として使っています。いつのどの会議かすらわからなくなった案件の場合、探すのに便利です。
ページを制作するときに便利なツール
PNGのファイルサイズ圧縮には「TinyPNG」

TinyPNG – Compress PNG images while preserving transparency
最近、画像ファイルでPNG形式で扱うことが増えてきたので、ページを開く速度を改善するために、まずは画像のファイルサイズを圧縮しています。Photoshopプラグインも便利です。
ワイヤーフレーム作成には「Cacoo」

Cacoo – Web上でフローチャートやUMLなど様々な図を作成
Cacooはオンライン上で、ワイヤーフレームが作れるツールです。Fireworksでも同様のことができるのですが、あまり機能が充実しすぎると作りこみすぎてしまうので、こちらを使っています。月額料金を払うと、PDF出力やppt出力ができるので、重宝しています。
画像ファイルビューアー「Xnview」

XnView Software · Software for reading, organizing and processing images
jpg、pngのみならず、psd、aiもサポートされているので、素材ファイルの閲覧が便利です。
ファイル比較「DF」
テキストファイル、フォルダの中の比較に使用しています。ファイルの差分を確認してから作業を始めたり、アップロードしてミスを減らしています。
複数ファイルの一括文字変換「TExchange」
TExchangeの詳細情報 : Vector ソフトを探す!
フォルダ丸ごと文字列の変換をするときには、変換前と変換後を比較してから実行できるので、便利です。ローカルメニューの一括更新とか、特設サイト内の文字を一括修正とか捗ります。
ファイル名のリネーム「Flexible Renamer」

かなり細かくファイル名のリネームができるので便利です。
仕事が捗るブラウザのアドオン
画面キャプチャーツール「Fireshot」
Capture full web page screenshots in your browser instantly
ページ全体保存や見える範囲保存、選択範囲保存などできて便利です。キャプチャしたと、画像として保存するのか、クリップボードにコピーなのかなど場面によって使い分けられ、場面によって使い分けができます。
見ているサイトを紹介したいときに「MakeLink」
Webpage Screenshot in Firefox (♥♥♥♥♥) :: Add-ons for Firefox
ページのリンクを右クリックで生成できるツール。制作会社に参考ページをお知らせするときなどに重宝します。htmlのリンクも作成できるので、ページ制作でも使えます。
見ているサイトの色情報をチェックできる「ColorZilla」
ColorZilla | Firefox アドオン | Mozilla Japan の公式アドオン紹介サイト
開いているサイト上の色情報をピックアップして、クリップボードに保存。Photoshopにコピペできるので、便利です。そのサイトで使っている色も分析して表示してくれるので参考になる。
サイト制作で何かと便利な「Web Developer」
Web Developer | Firefox アドオン | Mozilla Japan の公式アドオン紹介サイト
CSSの情報だったり、ルーラーでサイズを調べたりいろいろ使えます。JavaScript無効なども便利です。
HOSTSの切り替えが簡単にできる「HostAdmin」
HostAdmin :: Add-ons for Firefox
HOSTSの管理、切り替えには、このアドオンが欠かせないです。
アナログなノートとペン
MOLESKINE モレスキン プレーンノート・無地・ラージ ([文具])
アイデアをまとめるのにはやっぱりアナログが一番です。キャッチコピーのアイデアをまとめたり、リニューアルの企画の原案をまとめたり、書きながら考えることで頭の中が整理されて、アイデアとしてまとまりやすくなります。セットで使いたいのが、LAMYの万年筆。お値段がお手ごろなのが、いいところ。LAMYのF(細字)で、インクカートリッジは、ブルーブラックを使っています。
このノートと万年筆の組み合わせで、セミナーで走り書きした文字でも、あとからノートを見返したときでも、きれいに見えます。
日々の制作物の進捗管理には、ノート型ホワイトボード「CANSAY NUboard A4判」
ページの公開予定スケジュールがよく変わるので、エクセルやbacklogで細かくやっていると、そちらのほうに時間がとられてしまい効率が悪くなるので、すぐに書いたり消したりできるノート型ホワイドボードの「CANSAY NUboard A4判」を使っています。公開日と案件名で、制作状況のステータス(原稿着・作業中・未依頼)と社内確認の状況(確認中・確認完了)と担当(自分or制作会社)などを記載して進ちょくを追っています。
まとめ
WEB担当者は、本当に仕事の範囲が広くて、やることが多くて自分のタスク管理すらままならないことが多いですが、色々なツールをつかいながら、うまくやっていくとミスが少なく、うまくサイト運用ができるようになるかと思います。
この記事を書いた人
最近書いた記事
sponsored link
関連記事
-

-
Googleアナリティクスにプロパティを追加する方法と「アカウント」「プロパティ」「ビュー」の役割について
自社サイトのほかにもブログやネットショップを運用している場合には、そちらのサイトでもサイト解
-

-
Googleタグマネージャでイベントトラッキングを取得する際の設定方法
いままでGoogleアナリティクス(GA)でアクセス解析をしていて、イベントトラッキングのタ
-

-
タグ管理の第一歩!Gooleタグマネージャ(GTM)でユニバーサルアナリティクスを設定する方法
自社サイトのアクセス状況の分析にはGoogleアナリティクスなどのアクセス解析を使用している
-

-
【まずはこれから】サイト分析で問題点を発見するアクセス解析(Googleアナリティクス)の導入
とりあえず、自社のサイトを立ち上げた。いきなり、サイトの運用担当になったけど何から手をつけて
-

-
Googleアナリティクスで自分のアクセスを計測させないためのツール-Chrome拡張機能「Block Yourself from Analytics」
Googleアナリティクスを使っていて、自社からのアクセスを計測しないようにしたい。しかもそ
sponsored link
























