Twitter(ツイッター)に運用しているサイト記事の概要が表示できるTwitterカードを設定しよう
公開日:
:
最終更新日:2014/07/24
Web制作, 技術 twitter, コンテンツマーケティング, ソーシャル
目次
エンゲージメント率アップが狙える「Twitter Cards(ツイッターカード)」とは

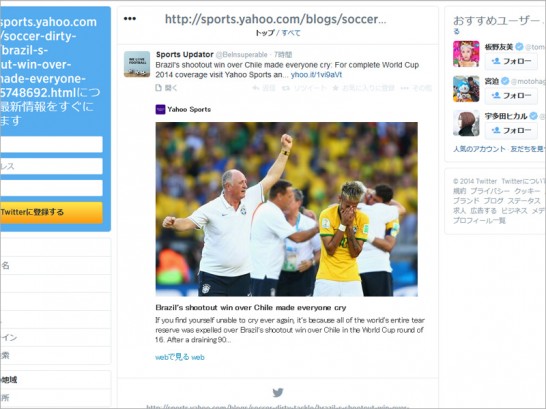
自社のサイトに記事を追加しても、ページビューがあがらない。TwitterやFacebookを使って記事を宣伝してもなかなか人が集まらない、なんてお悩みの方も多いはず。そんなときには、簡単な設定だけでツイッターでのアピール度がアップするTwitterカードがおすすめです。HTMLに数行のタグを追加するだけで、自社サイトの記事のリンクがツイートされるとそのツイートを見た人すべてにTwitterカードが表示されます。
設定できるカードの種類は7種類
Twitterカードは全部で7種類あります。
- Summary Card
- 標準のカードです。タイトル、ディスクリプション、サムネイル、サイトのTwitterアカウントを含みます。
- Summary Card with Large Image
- Summaryカードに似ていますが、画像が目立つようになっています。
- Photo Card
- 写真を表示するためのカードです。
- Gallery Card
- 写真の収集を目立たせるカードです。
- App Card
- アプリケーションを紹介するためのカードです。
- Playerカード
- 動画や音声プレーヤーカードです。
- Product Card
- 商品を見せるためのカードです。
一番のおすすめは画像が大きく表示される「Summary Card with Large Image」です。しかし、記事に画像がない場合もあるかと思いますので、サイトには、「Summary Card」と「Summary Card with Large Image」を設定しておくのがベストだと思います。
自社サイトの運用でCMSを使用している場合は、記事に画像がある場合は「Summary Card with Large Image」記事内に画像がない場合は「Summary Card」が表示されるように設定しておくと効果的なツイートになります。
導入手順
Twitterカードを導入するには、以下の手順が必要になります。
- 実装するカードのタグを貼る
- 検証ツールできちんと表示されるかを確認する
- Twitterカードを申請する
まず、実装するカードを選んで該当するタグを貼ります。ここでは、「Summary Card with Large Image」の設定方法を紹介したいと思います。次にTwitterの検証ツールにログインをして、きちんと表示されているかを確認します。当然のことですが、このときにツイッターのアカウントがあることが必須となっています。Twitterカードは、設定したアカウント名でカードを表示することになるので、自社サイトのTwitterカードを設定する場合は、あらかじめ広報用のアカウントを用意しておく必要があります。最後に設定したTwitterカードをTwitterに申請すれば準備完了です。
設定方法
それではTwitterカードの設定をしていきます。
まずは、METAに貼るタグを設定します。設定するタグは以下になります。
[html]
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image:src" content="該当ページだけで使っているページのヘッダー画像イメージURL">
<meta name="twitter:site" content="@twitterアカウント">
<meta name="twitter:description" content="ページの概要200文字程度">
<meta name="twitter:title" content="ページのタイトル60文字程度">
<meta name="twitter:url" content="ページのURL">
[/html]
記事内に画像がない場合は標準カードの「Summary Card」のタグを設定しましょう。
[html]
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@twitterアカウント">
<meta name="og:image" content="サイトロゴなどのサイト内で共通使いまわしている画像URL">
<meta name="og:description" content="ページの概要200文字程度">
<meta name="og:title" content="ページのタイトル60文字程度">
<meta name="twitter:url" content="ページのURL">
[/html]
自社サイトでCMSを使っている場合は、CMS上で条件分岐をしておき、記事中に画像がある場合とない場合で上記のタグを発行するように設定すると、効果的にTwitterカードを配信できます。詳しいタグは「Twitterの開発者用サイト」をご覧ください。
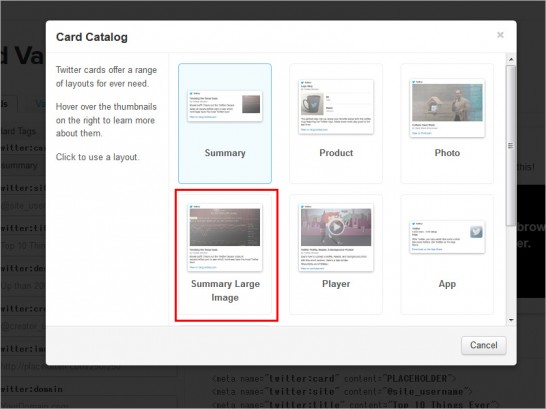
次に、サイトに設定したタグがきちんと設定されているかを「Twitter Card Validator」で確認します。サイトにアクセスするとTwitterカードの種類を聞かれますので、「Summary Card with Large Image」を選択。

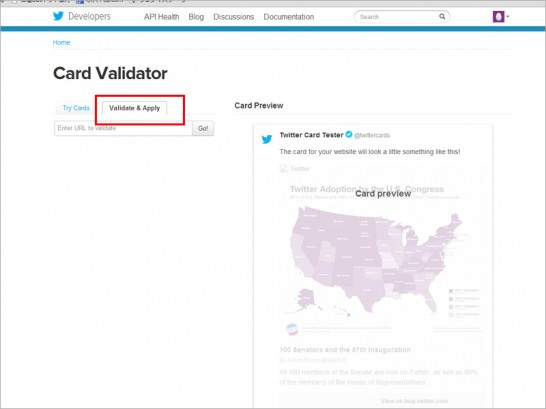
「Validate&Apply」のタブをクリックして設定したページのURLを入力し「GO!」をクリック。

「Twitter Card Validator」は、firefoxには対応していないようですので、chromeなどでアクセスしましょう。firefoxでアクセスするとプレビュー画像が表示されません。
Twitterカードの申請
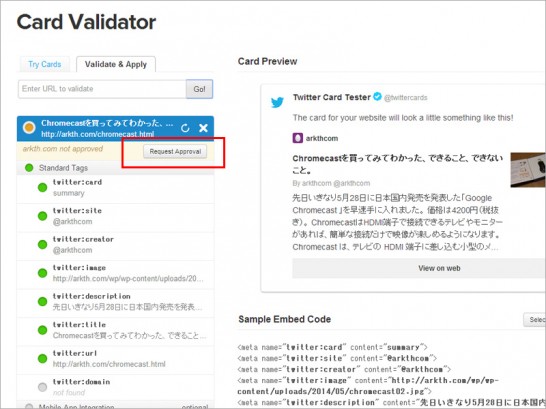
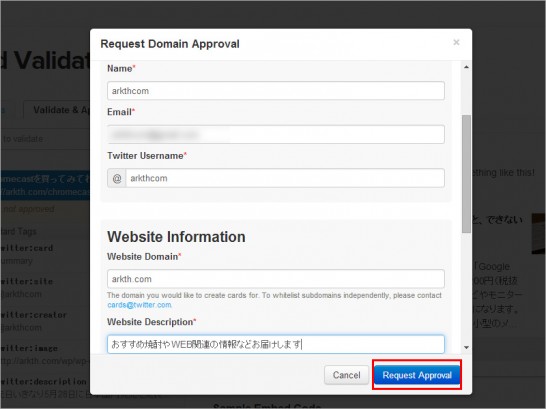
設定の最後に申請します。Twitterカードの設定内容があっていると「Request Approval」のボタンがでてきますので、クリックして申請画面へ移動します。

申請内容を入力して「Request Approval」をクリックして完了。申請したメールアドレスに登録完了通知が届きます。

設定するときの注意点
Twitterカードは、その種類ごとに申請をしないと表示されません。「Summary Card with Large Image」を申請したからといって「Summary Card」の申請ができたかというとそうではなく、あらためて「Summary Card」も申請する必要があるので注意してください。
この記事を書いた人
最近書いた記事
sponsored link
関連記事
-

-
viewportの設定はこれで大丈夫!iOSでもAndroidでもPCでも見やすくできるソースコード
スマホ用サイトを製作するにあたって検討しなければならない事項に画面の幅に合わせる必要があると思い
-

-
PHOTOSHOP用カラーパレット_JIS慣用色名byWikipedia
WikiPediaに乗っていたJIS慣用色名をPHOTOSHOP用のカラーパレット用に作成してみた。
-

-
google AnalyticsでFlashをアクセス解析する
FLASHのサイトのアクセス解析をしたくても、なかなか良い方法が思いつかずに、どうしたものかとしばら
-

-
デスクトップにアナログマークを表示するアプリをつくってみた【アナログキャンペーン】
デスクトップの右上最前面に常に「アナログ」マークを表示するアプリをつくってみた。 analogは、た
sponsored link





















