タグ管理の第一歩!Gooleタグマネージャ(GTM)でユニバーサルアナリティクスを設定する方法
公開日:
:
最終更新日:2014/07/24
Webサイト運用, 分析 Googleアナリティクス, タグマネージャ

自社サイトのアクセス状況の分析にはGoogleアナリティクスなどのアクセス解析を使用しているかと思います。Googleアナリティクスを使う場合には、アナリティクス専用のトラッキングコードをサイト内のすべてのページに埋め込まないと分析ができません。そして、自社のサイトの分析を進めていくうちにヒートマップのタグを特定のページいれて検証してみたり、イベントトラッキング設定してリンクのクリック数を調べたりするようになってくるかと思います。またサイトを運用していると、マーケティングの部署から広告の効果測定用のタグを埋め込んでほしいという注文がきたりします。それらの設定をするたびにHTMLファイルにタグを追加して、本番環境を更新する作業をしなくてはいけません。
HTMLファイルの更新には、それなりに気を使うし、タグを埋め込んでくれといわれたページがシステム担当部署が管理しているサーバにあったりすると、自分で簡単に更新ができないので、少しめんどくさかったりすると思います。またページ全体をCMSで管理しているので、タグをひとつ変更すると全部変わってしまうので、一部のページにだけという対応が難しいという場合もあるかと思います。そのようなときに使うと威力を発揮するのがGoogleタグマネージャです。PV数で価格が決まるヒートマップなどのツールを導入したいけど、PV数が読めないので、導入しづらいなどの問題もタグマネージャでタグを配信する期間やページを設定できるので解決できます。
目次
Googleタグマネージャの特徴とは
Googleタグマネージャとはどういったものか一言でいうと、タグを一元管理するツールです。いままでアナリティクスタグや広告コンバージョン用のタグなど複数入れていたページもタグマネージャのタグをひとつ入れておけば、ツール上でタグの出しわけや配信設定ができるようになります。いままで一つ一つのページ対してタグを設定する作業が必要なくなり、タグマネージャを設定した後はツール上でタグの配信設定をするだけで、該当のページにタグを配信できるようになります。
Googleタグマネージャと導入するときのポイント
Googleタグマネージャは便利そうだから使ってみたいけど、何からはじめればいいのかわからないというときには、もし普段使いのアクセス解析ツールがGoogleアナリティクスだったら、まずはGoogleアナリティクスの設定からはじめましょう。Googleアナリティクスタグを設定しておけば、のちのちGoogleアナリティクスのタグの張替えが発生してもすぐに対応できますし、Googleアナリティクス関連のイベントトラッキング用のタグの追加などがHTMLファイルを更新しなくてもできるようになりますので、いざというときに大変便利になります。
ユニバーサルアナリティクスの設定
まずはGoogleタグマネージャでGoogleアナリティクスの最新バージョンのユニバーサルアナリティクス設定をします。タグマネージャでユニバーサルアナリティクスを設定する手順は以下になります。
- タグを設定。(ユニバーサルアナリティクスのトラッキングIDをタグマネージャと関連づけます。)
- タグ設定画面で配信ルールを設定します。(どのページに配信するかを設定します。)
- デバックでチェック。(該当ページに配信されているか確認します。)
- タグを公開。(タグを配信し機能しているかチェックします。)
ユニバーサルアナリティクスのトラッキングIDを関連づける
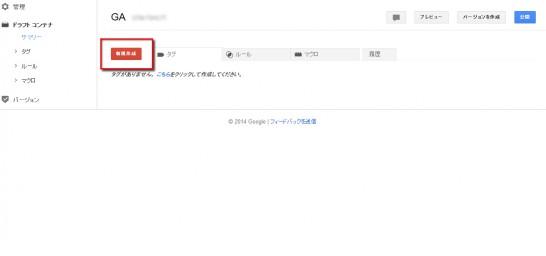
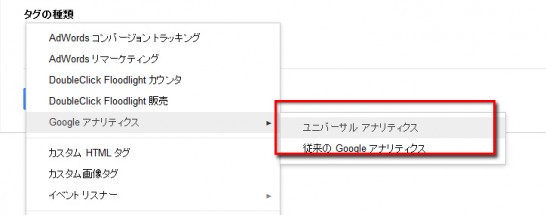
まずはじめに、ユニバーサルアナリティクスをタグマネージャに関連付ける作業を行います。タグマネージャにログインしたら「新規作成」→「タグ」をクリックします。
ユニバーサルアナリティクス設定を行う
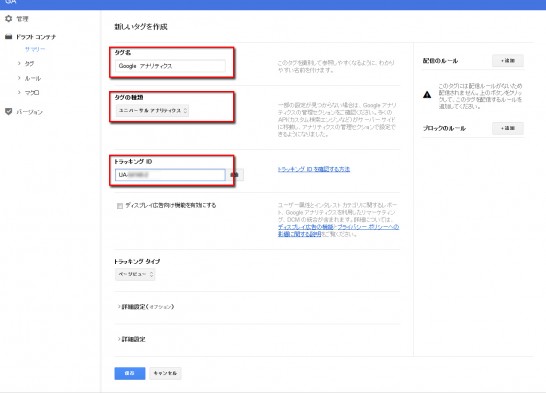
タグの設定画面になったら以下の項目を入力します。
タグ名はわかりやすい名前にしておきましょう。ここでは「Googleアナリティクス」としています。
トラッキングIDに設定したいユニバーサルアナリティクスのトラッキングIDを設定します。
保存します。
配信ルールの設定
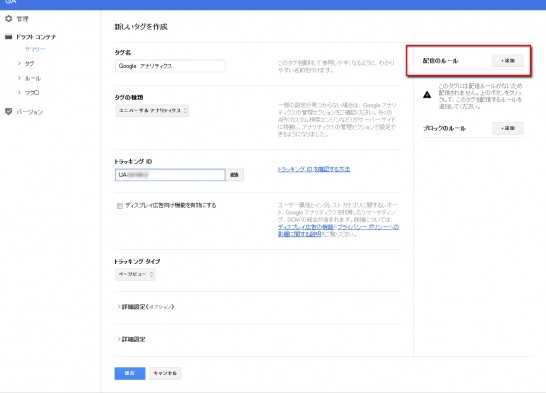
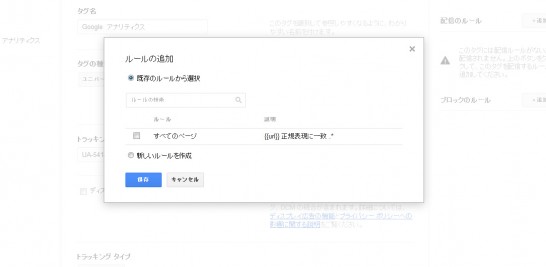
右上にある「配信のルール」をクリックします。
でてきたウィンドウにすでに設定されてある「すべてのページ」を選んで保存。タグの設定ページの一番下の「保存」もクリック。
デバック機能を使ってタグの設定を確認する
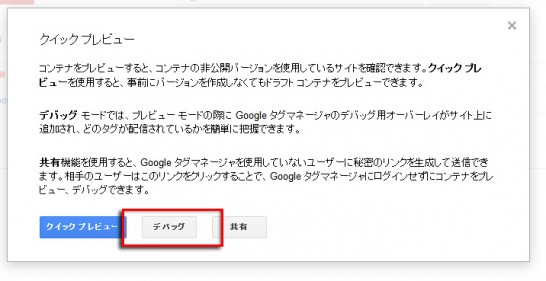
ページ右上の「プレビュー」をクリック。
「デバック」をクリックして設定したサイトをチェックします。
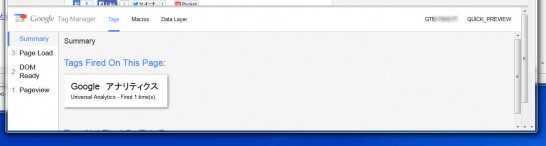
ページ下部に以下のような画面が出てきて自分で設定したタグ名が「Tag Fired This Page」の中にあれば正しく設定されています。
タグを配信するために「公開」を行います。
最後に「公開」ボタンを押してタグを配信します。
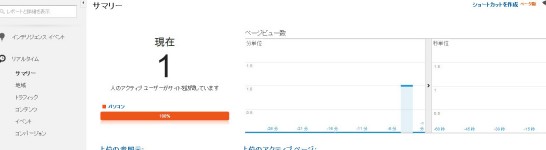
Googleアナリティクスで配信されたことを確認する
最後にタグが配信されていることをGoogleアナリティクスのリアルタイムで確認しましょう。
この記事を書いた人
最近書いた記事
sponsored link
関連記事
-

-
Googleアナリティクスで自分のアクセスを計測させないためのツール-Chrome拡張機能「Block Yourself from Analytics」
Googleアナリティクスを使っていて、自社からのアクセスを計測しないようにしたい。しかもそ
-

-
Googleタグマネージャでイベントトラッキングを取得する際の設定方法
いままでGoogleアナリティクス(GA)でアクセス解析をしていて、イベントトラッキングのタ
-

-
Googleアナリティクスにプロパティを追加する方法と「アカウント」「プロパティ」「ビュー」の役割について
自社サイトのほかにもブログやネットショップを運用している場合には、そちらのサイトでもサイト解
-

-
Web担当者がオススメするサイト運用に役立つツール28選
自社のウェブサイト管理を任されている方には、おすすめのツールをご紹介します。実際に、私が使ってい
-

-
【まずはこれから】サイト分析で問題点を発見するアクセス解析(Googleアナリティクス)の導入
とりあえず、自社のサイトを立ち上げた。いきなり、サイトの運用担当になったけど何から手をつけて
sponsored link